Arc Boosts 2.0 Lets You Customize the Web without Coding
Arc has released a new Boost 2.0 feature that lets you customize the web without learning to code.

Since its launch, the Arc Browser has become our default browser. It’s opinionated, looks gorgeous, and offers features that make browsing efficient and beautiful. In our review of the Arc browser, we listed its Boost feature as a footnote, as it required coding skills, which is not everyone’s cup of tea. Arc has released a new Boost 2.0 feature that lets you customize the web without learning to code.
Dubbed Boost 2.0, the feature is extremely powerful, allowing you to remove content from a webpage, change the webpage color, change the font and font size, and more. If you know coding, don’t worry, you can still embed your own CSS and Javascript to customize the web. But for us non-coder users, the new Boost 2.0 is a game changer.
How to use Boost 2.0 to customize the web
Arc developers have made it simple to customize the web as you want. When you use Boost 2.0, you get a similar customization interface as you get when customizing the sidebar, so you will feel at home. Here are the steps you can follow to customize the web using Boost 2.0.
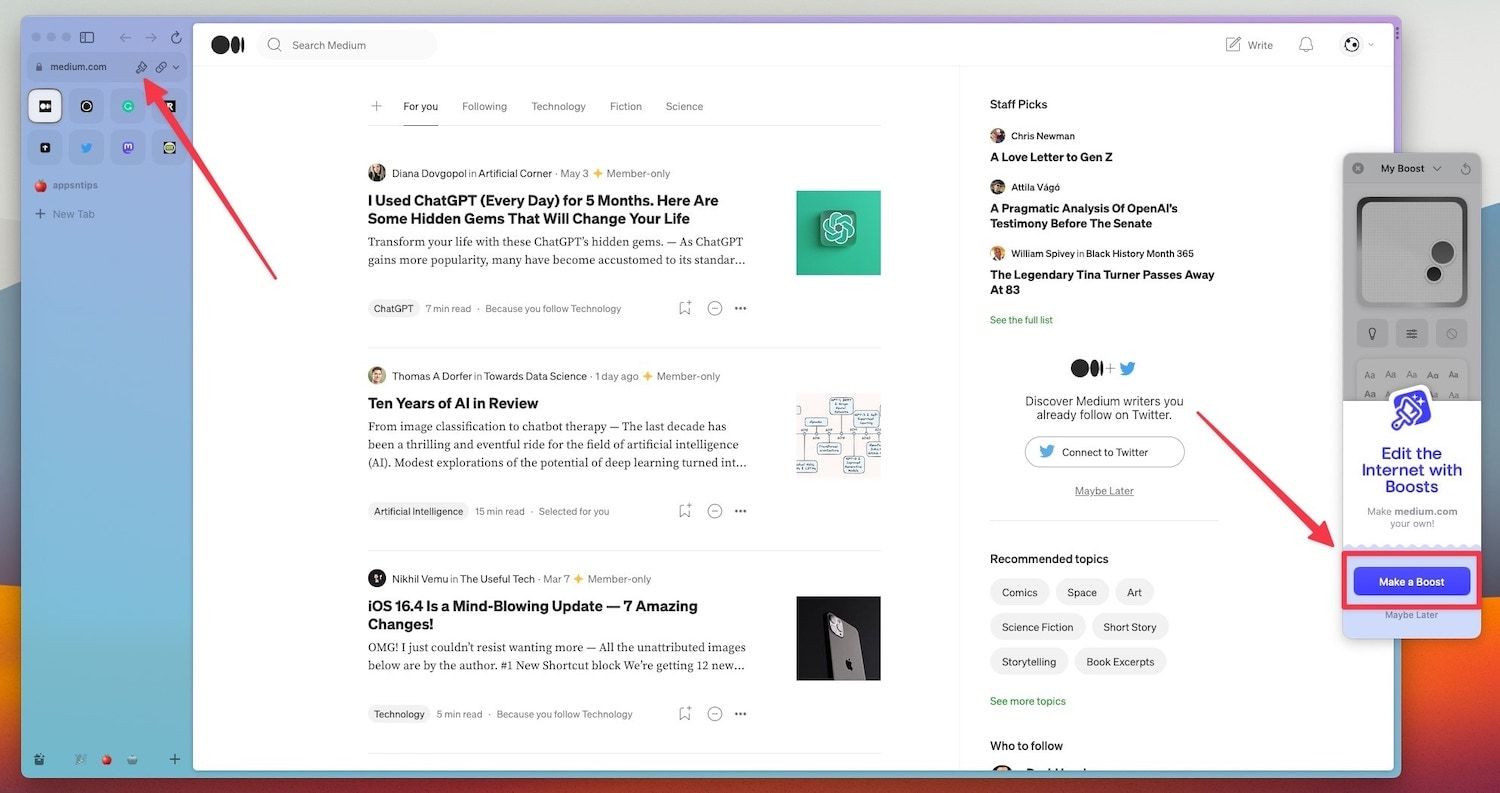
1. Open the website you want to customize and hit the pain icon (marked in the screenshot below). Now click the Make a Boost button.

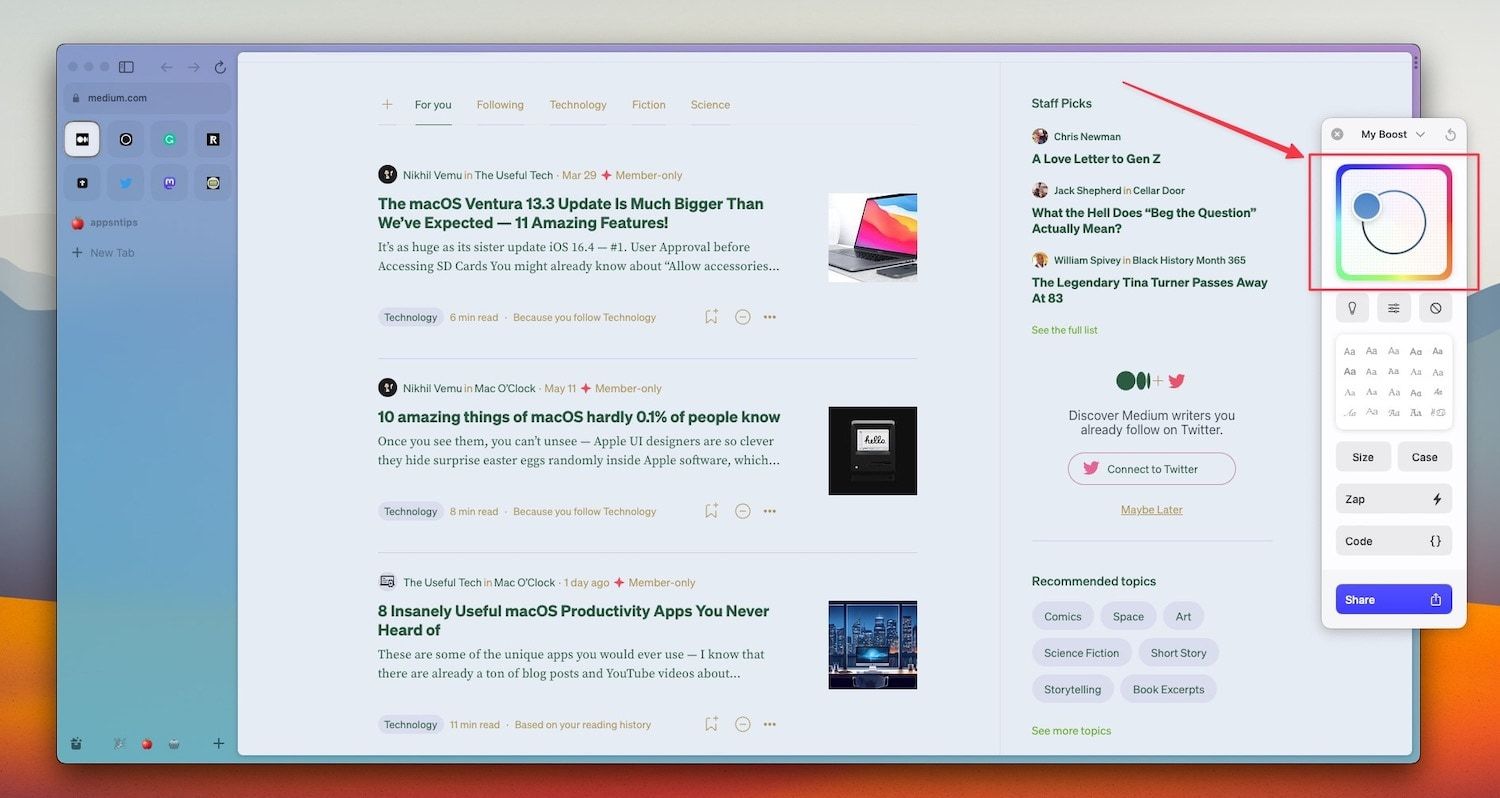
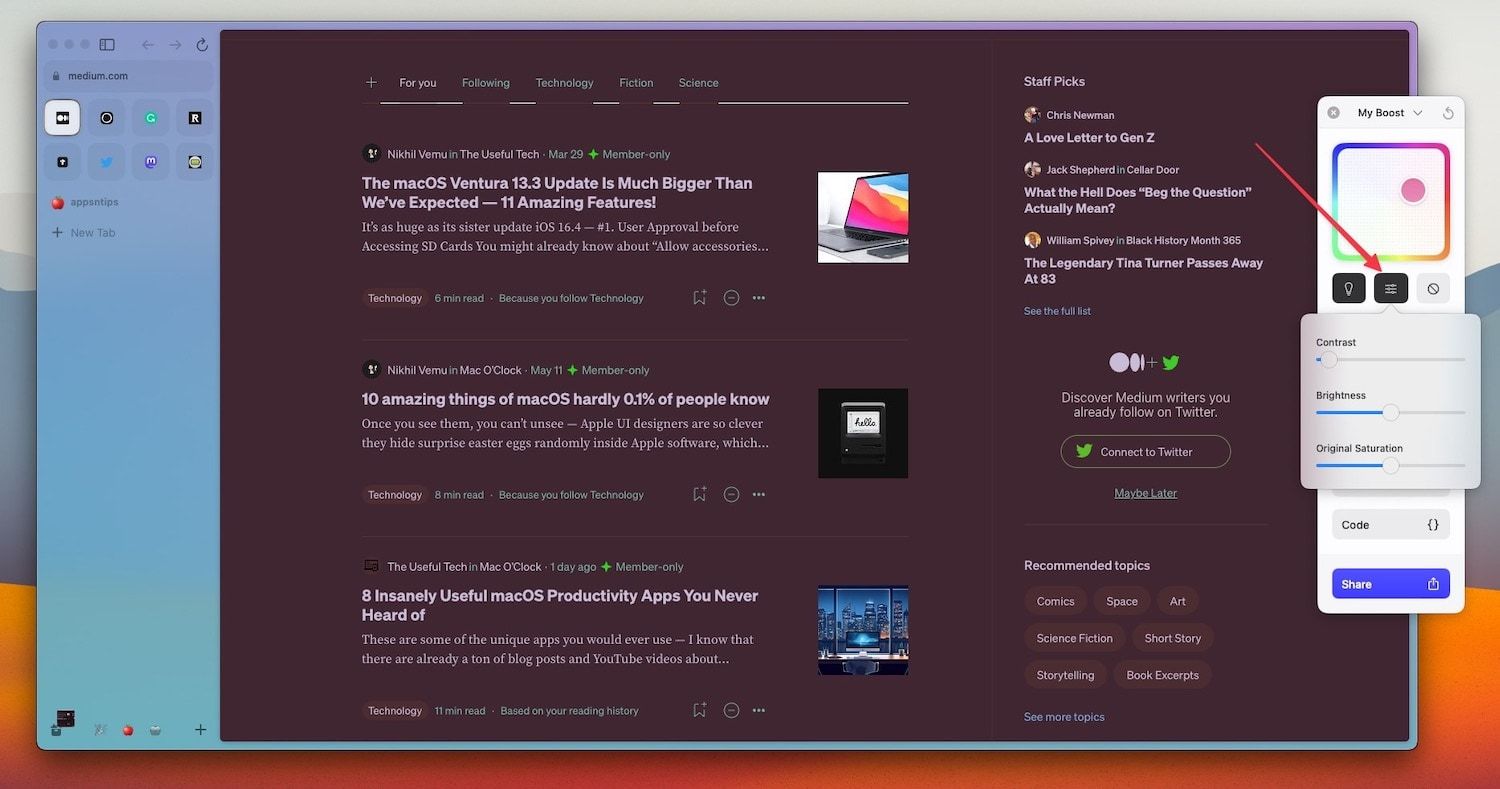
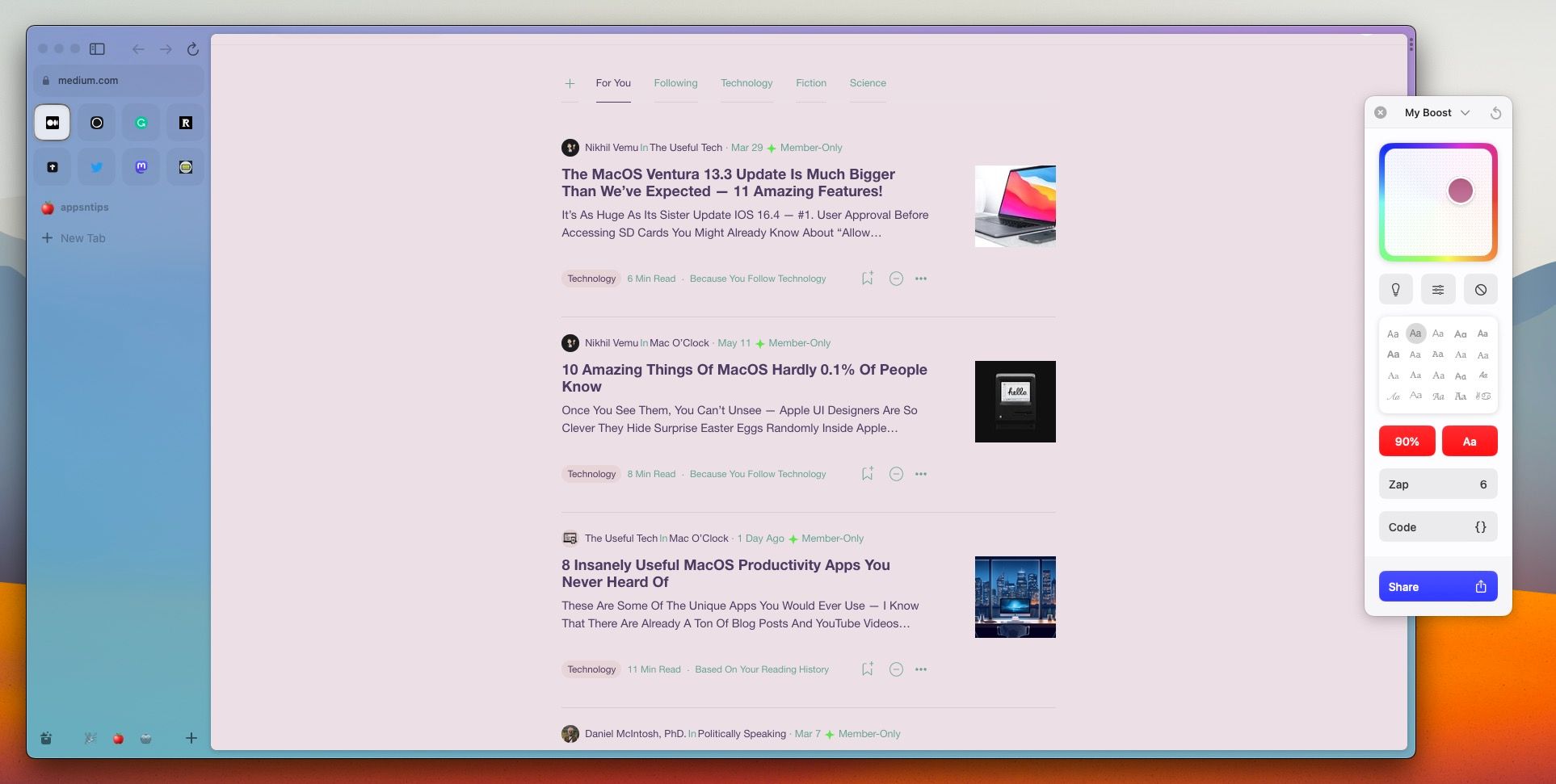
2. It will open the Boost configurator. Here, you can use the color wheel to adjust the color of the website.

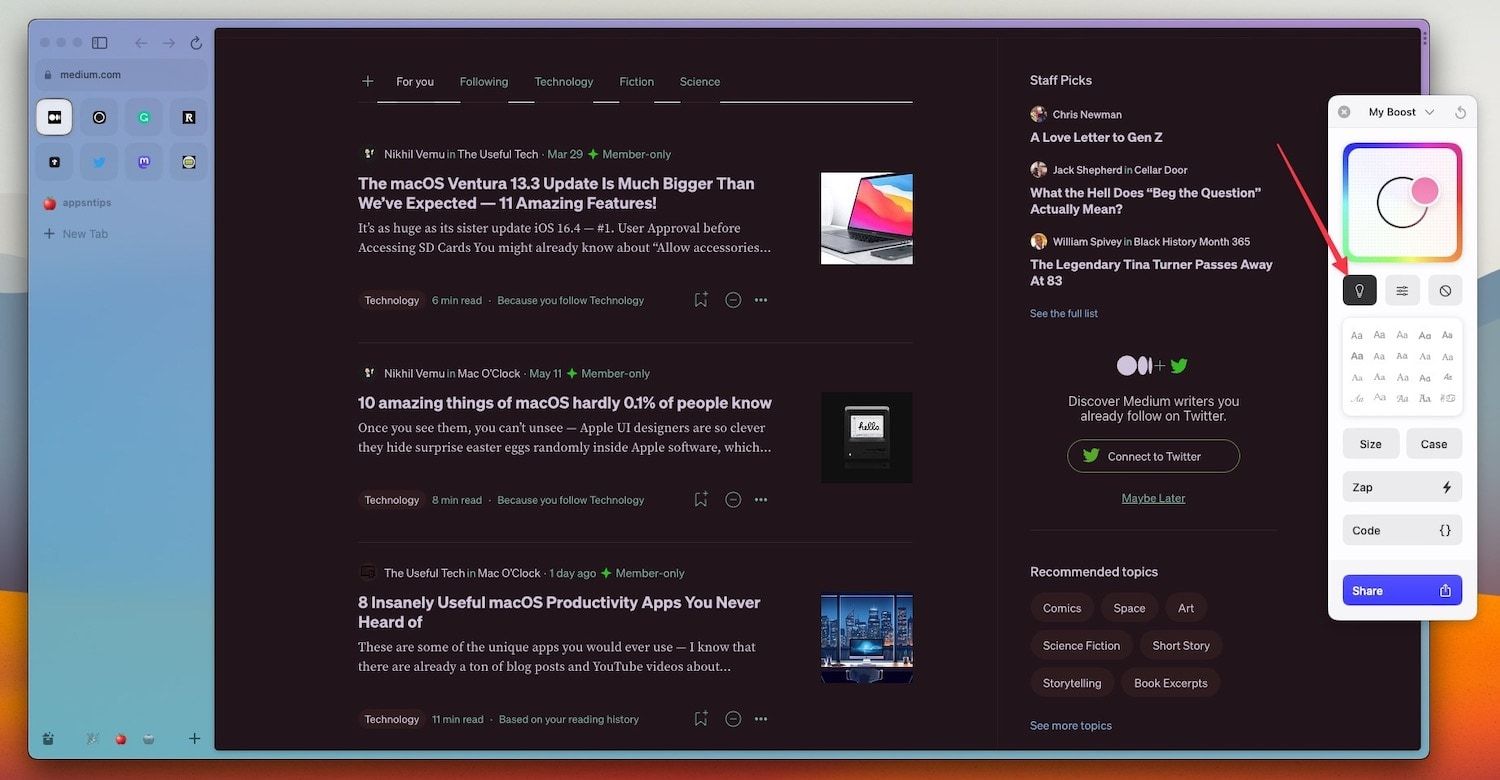
3. Use the bulb button to move between dark and light modes and use the Settings menu to adjust contrasts, brightness, and saturation.


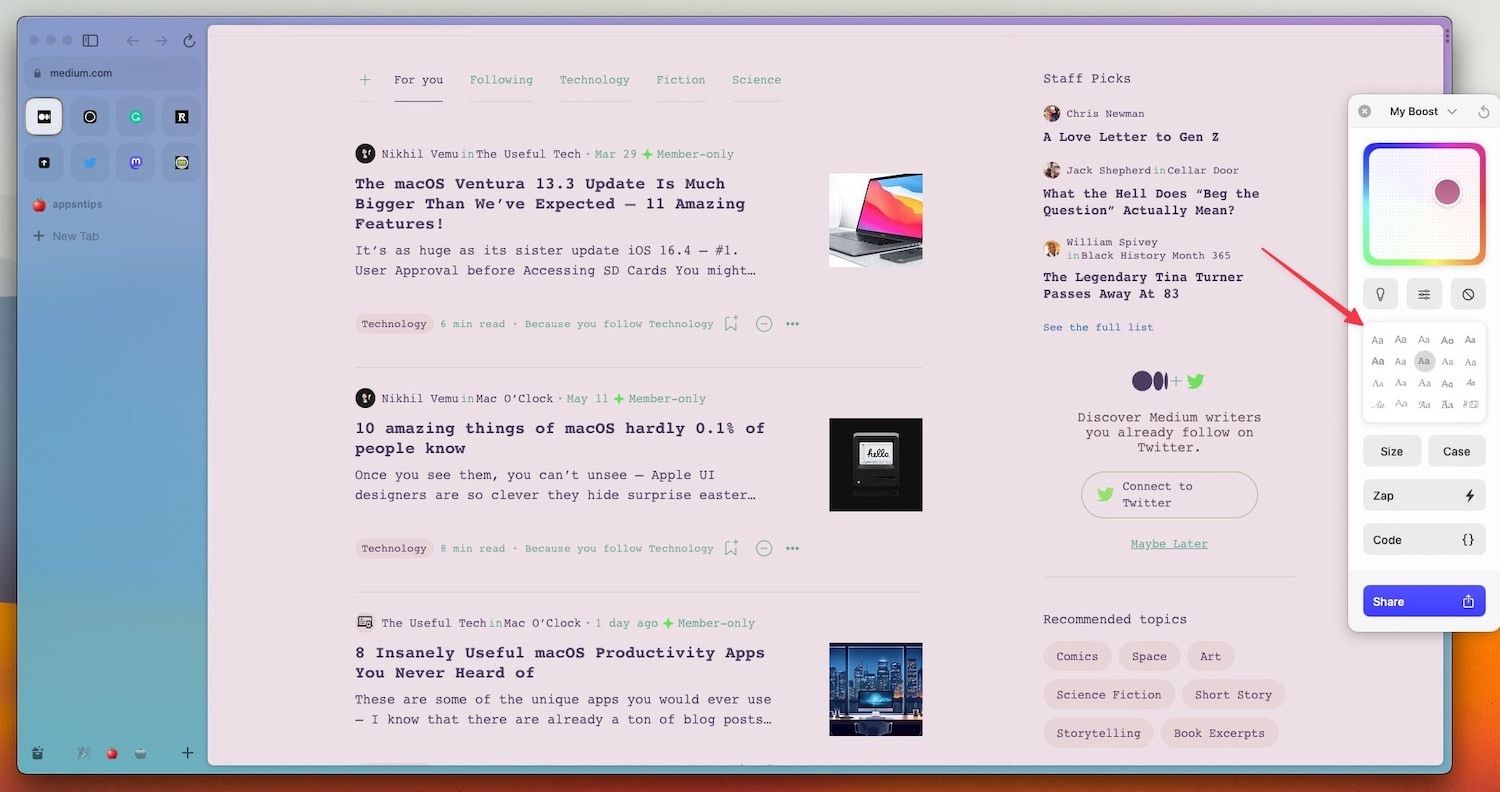
3. Below the color customization settings, you will see a collection of fonts that you can use to change the font of the website.

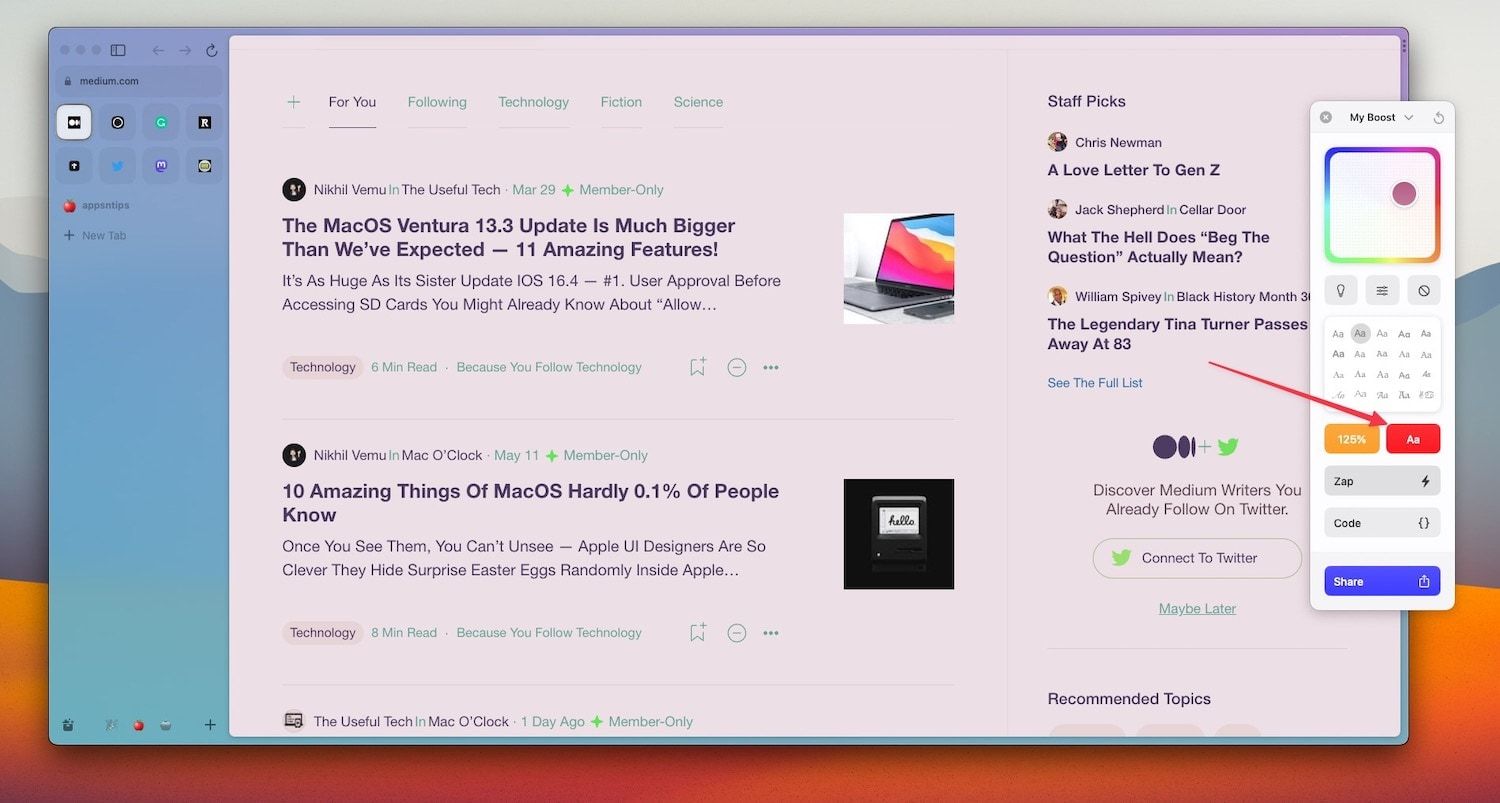
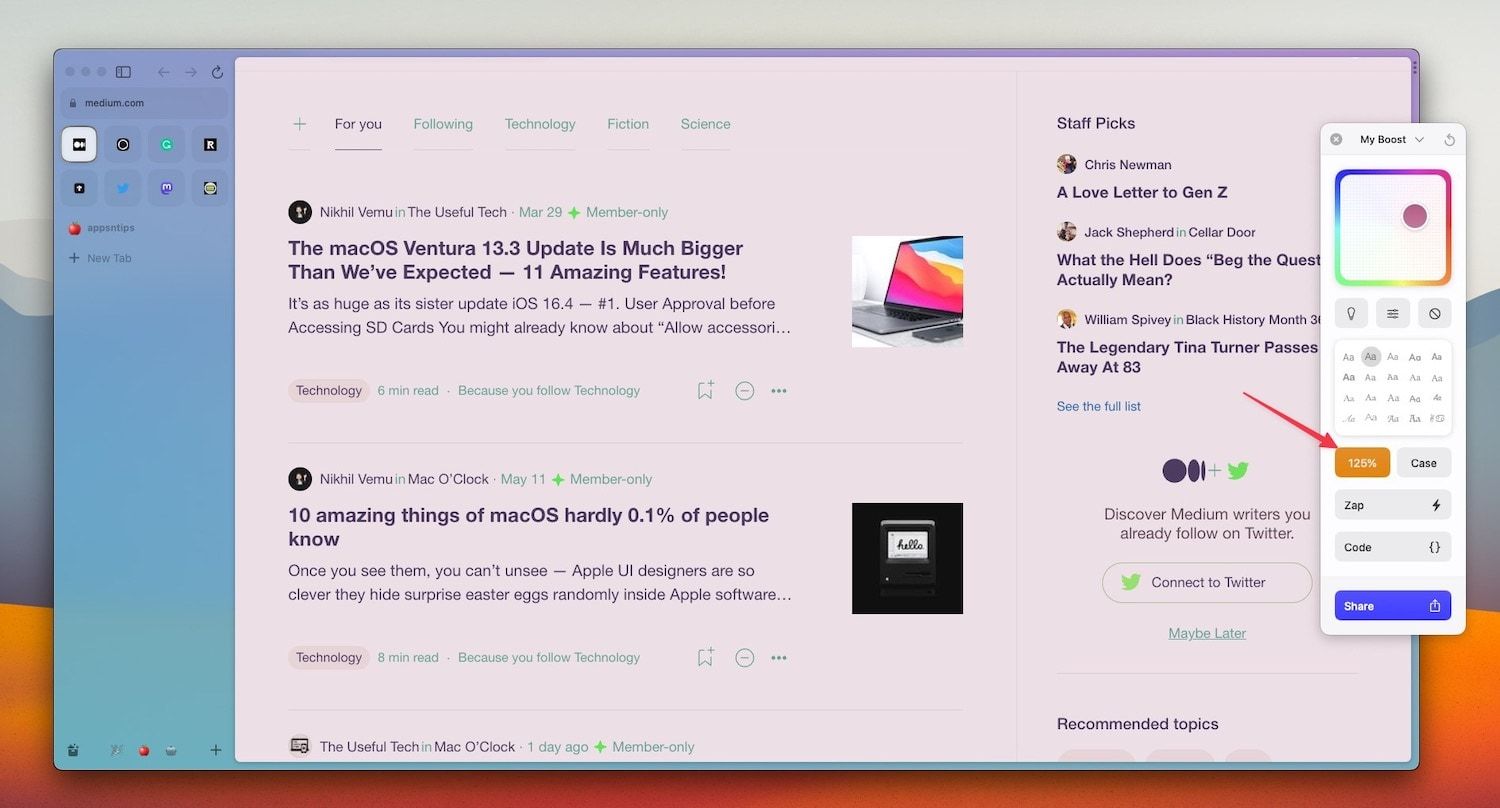
4. You can also use the Size and Case buttons to change the font size and case.


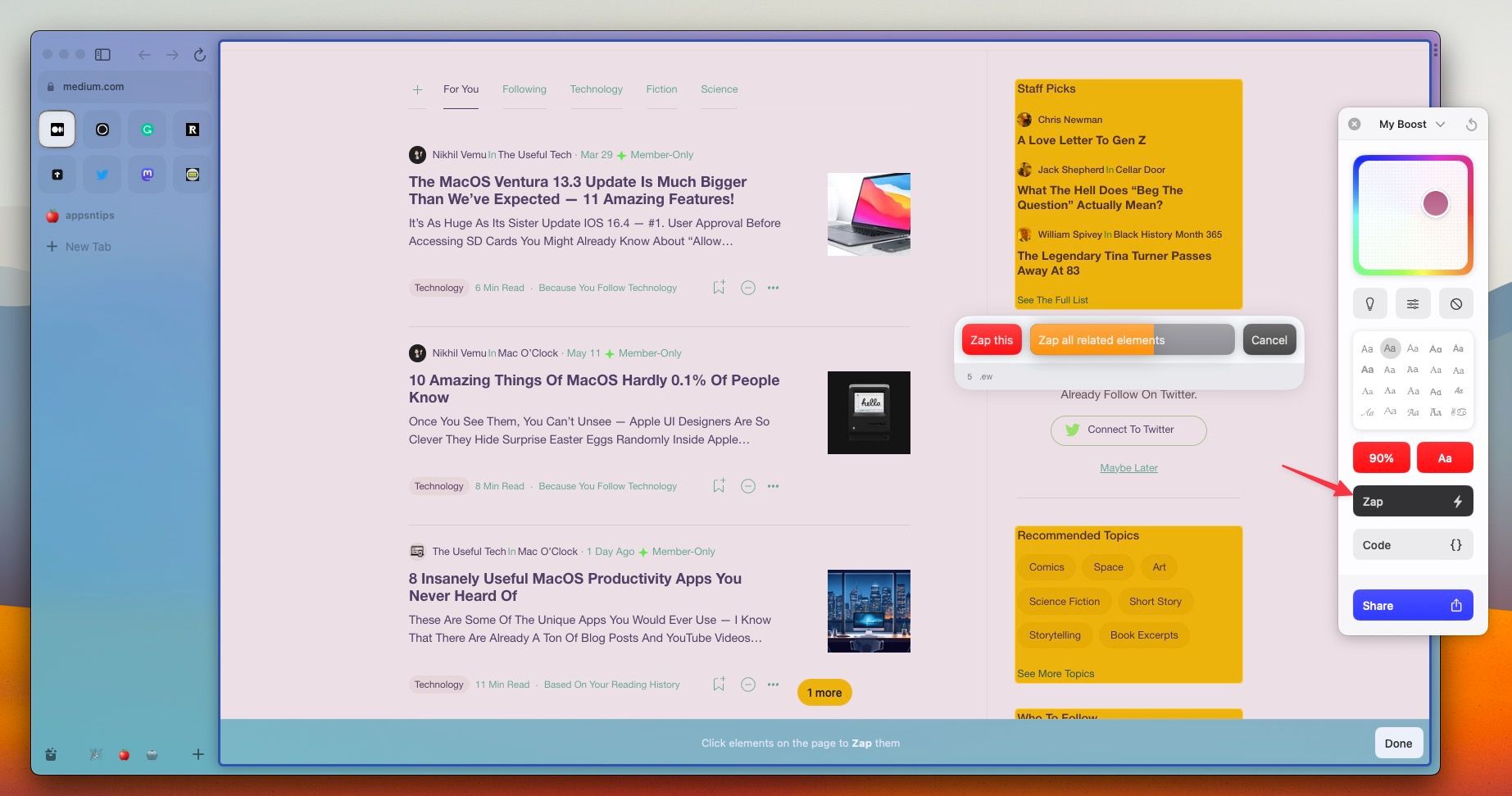
5. The most impressive part of the Boost 2.0 is the Zap button that lets you delete onscreen elements. For example, I never use the right sidebar in Medium so I can use the Zap button to highlight and remove it.


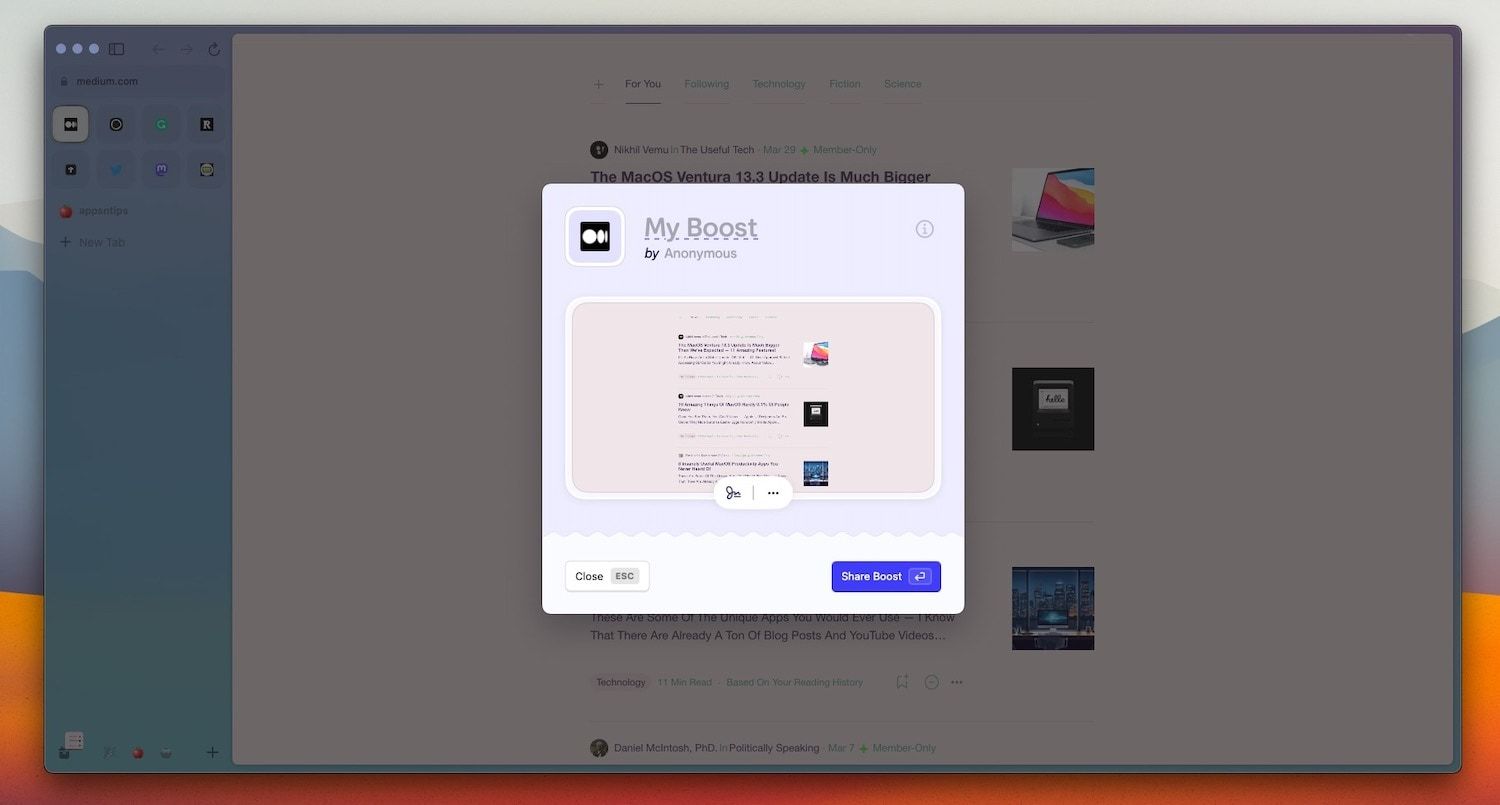
6. Once you create a boost you like, you can use the Share button to share with other Arc users. Anyone can click the link to install the Boost on their browser.

The best part about customizing webpages using Boost 2.0 is that it is permanent until you make any changes or decide to remove them. So whether you reload the page, visit the internal link to any article on the website, or do anything else, your customization will hold.
How to remove Boosts
If you have installed or created a boost that you don’t want to use anymore, you can remove it whenever you want. You can choose to either disable a boost or delete it altogether.
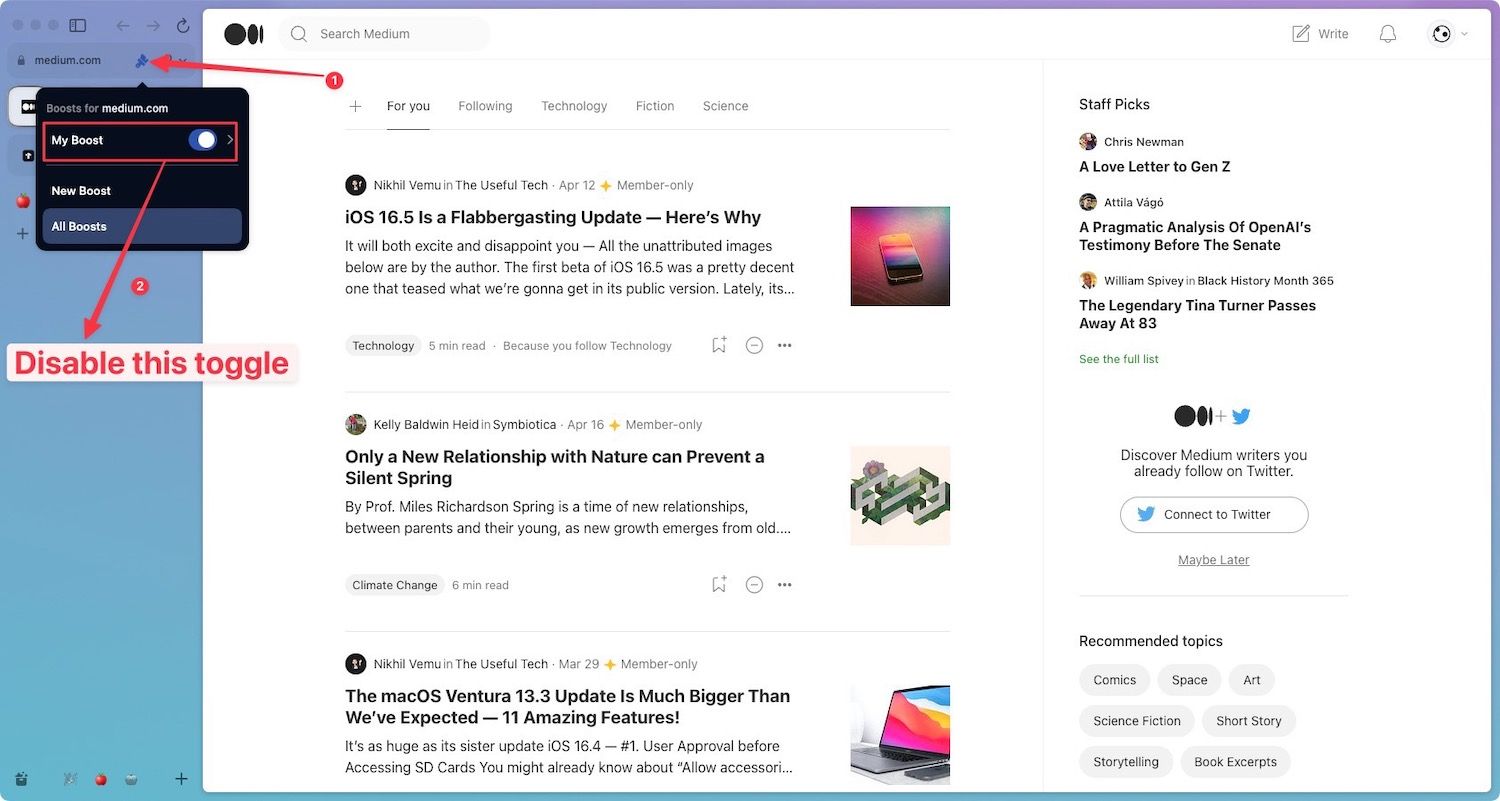
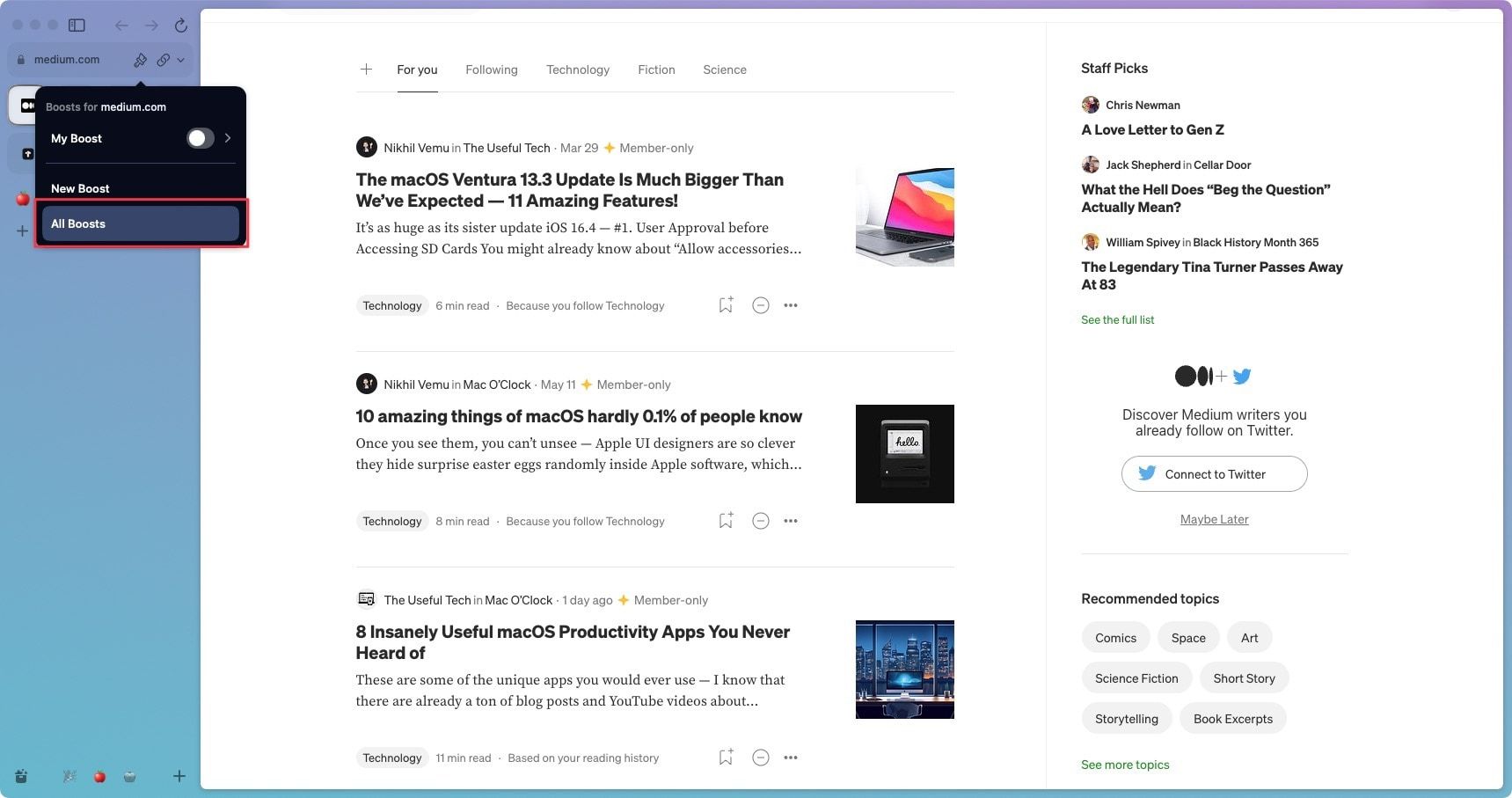
1. To disable a boost, click the boost icon and disable the toggle next to it.

2. To delete a boost, click the All Boosts button. Alternatively, you can swipe to the leftmost library panel and choose the Boosts option.

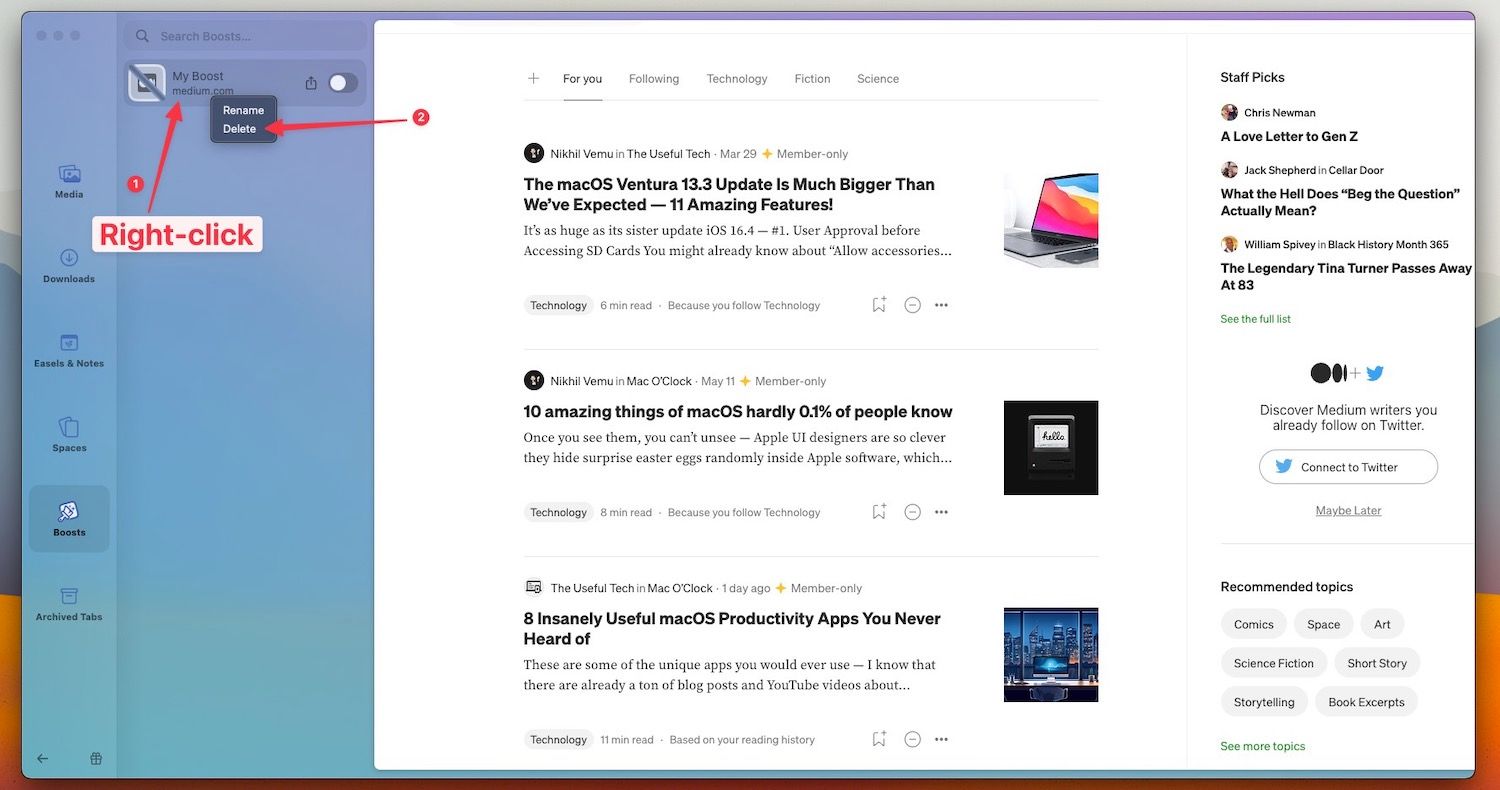
3. Now, right-click (Control+Click) on the boost you want to delete and choose the Delete option. Click Delete again on the confirmation dialog or hit enter to delete the boost.

The web is fun again with Arc Boosts 2.0
Arc Boosts 2.0 has made the web fun again for users with no coding knowledge. It gives us control over how we want our websites to look. Don’t love the new dark mode homepage of TheVerge, well you can use Boost 2.0 to change it.
Want dark mode on websites that don’t support it, you can do that too. Our favorite feature with Boost 2.0 is the Zap feature that lets us delete unnecessary elements on the web, so we can have a clear reading experience.
What do you think about this new Boost 2.0? Let us know in the comments.