How to Enable Favicon in Safari in macOS Mojave and iOS 12

Apple has finally allowed users to use Favicon in Safari. For me, it was one of the most underrated features that were announced at WWDC 2018. The missing favicon support in Safari was probably the only thing that kept me using Chrome after all these years, despite the fact that Safari has improved a lot. Some people might consider favicon a gimmick, however, if you ever keep as many tabs open as I do at a time, you will know that favicon support is a must-have feature. Although with macOS Mojave and iOS 12, Safari supports favicon, they are not enabled by default. So, if you were wondering how to enable favicon in Safari, this is how you can do it.
Enabling Favicon in Safari in macOS Mojave
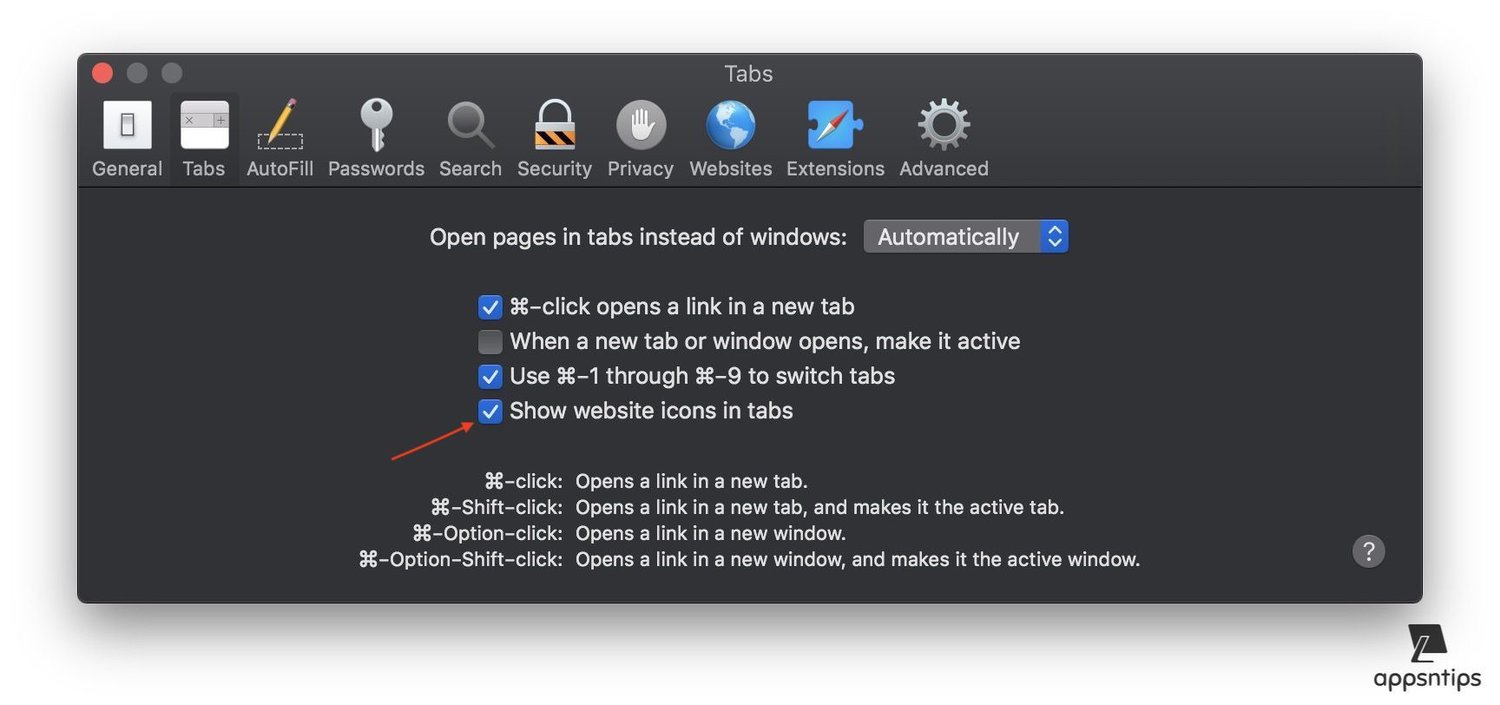
Enabling favicon in Safari in macOS Mojave is a pretty simple task. Just, launch Safari and then hit the ⌘, keyboard shortcut to open the Preferences panel. Here, click on the ‘Tabs’ menu and enable the “Show website icons in tabs” option.


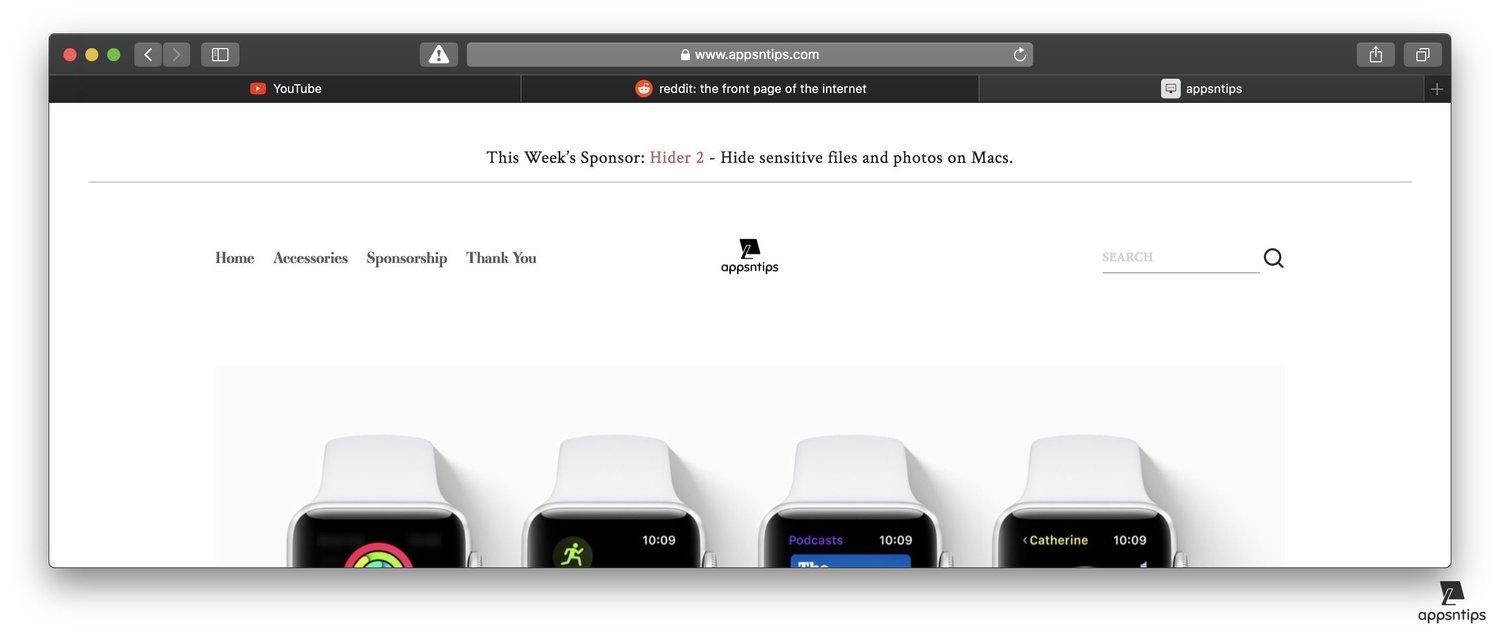
Now your Safari browser will show favicon in tabs just as shown in the picture below.

Enabling Favicon in Safari in iOS 12
Enabling favicon in Safari in iOS 12 is a little bit trickier than it is on macOS Mojave. That is because, in iOS, even the app-specific settings are housed in the main Settings app. So, to use favicon in Safari in iOS 12 (iPhone and iPad) first, you will have to launch the Settings app on your iPhone. In the Settings app, scroll down to find Safari and then tap on it.

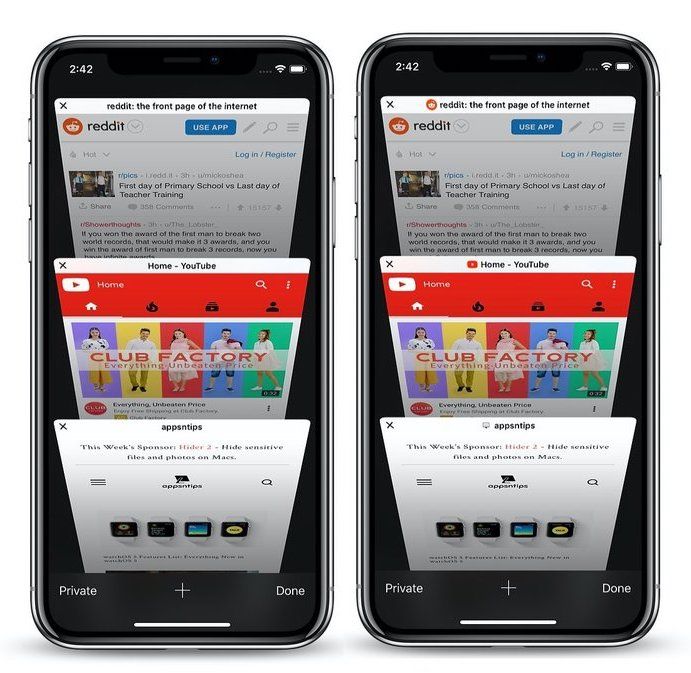
Here, under the General settings, you will see an option which reads “Show Icons in Tabs”. Find and enable it. Now, Safari should be showing favicon in tabs.

Favicon in Safari: Final Thoughts
I hope that this article was informative. It was a little bit difficult for me to put out an article like this as it’s a little different from the kind of articles that I write. Unlike my other in-depth articles, it’s kind of a quick tip article. So comment below and let me know if you want to see more articles like this or not.




Comments ()